<html>
<head>
<title>点击颜色</title>
<script type="text/javascript">
function fun1(){
var xm=document.getElementById("div1");
xm.style.background="red";
}
function fun2(){
var xm=document.getElementById("div1");
xm.style.background="blue";
}
function fun3(){
var xm=document.getElementById("div1");
xm.style.background="black";
}
</script>
<style type="text/css">
<!--
div{
width:300px;
height:300px;
border:red solid thin;
margin:20px auto;
}
-->
</style>
</head>
<body>
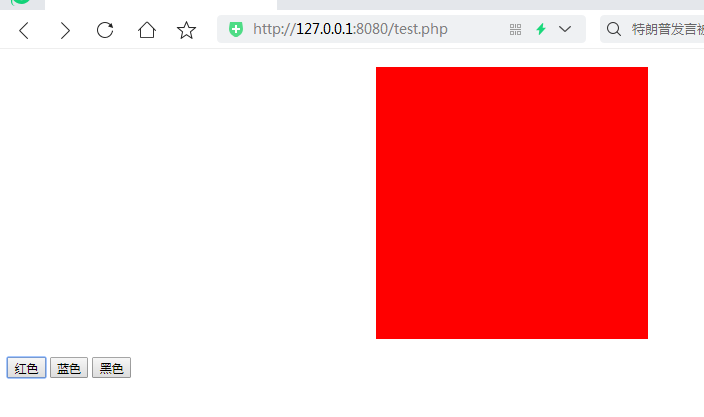
<div id="div1">
</div>
<form >
<input type="button" value="红色" onClick="fun1()">
<input type="button" value="蓝色" onClick="fun2()">
<input type="button" value="黑色" onClick="fun3()">
</form>
</body>
</html>